Полоса прокрутки (ScrollBar) (Цвет под себя)

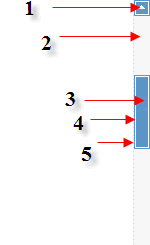
1. scrollbar-arrow-color - цвет стрелки.
2. scrollbar-track-color - цвет подложки.
3. scrollbar-face-color - цвет самой полосы.
4. scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff - цвет разделяющей полосы.
5. scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA - цвет внешних границ полосы.
B CSS вставьте следующие строки:
Code
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }